이 문서는 Jira 이슈 만들기 페이지 우측 상단에 있는 필드 구성 버튼을 없애는 방법을 공유하기 위해 작성되었다.
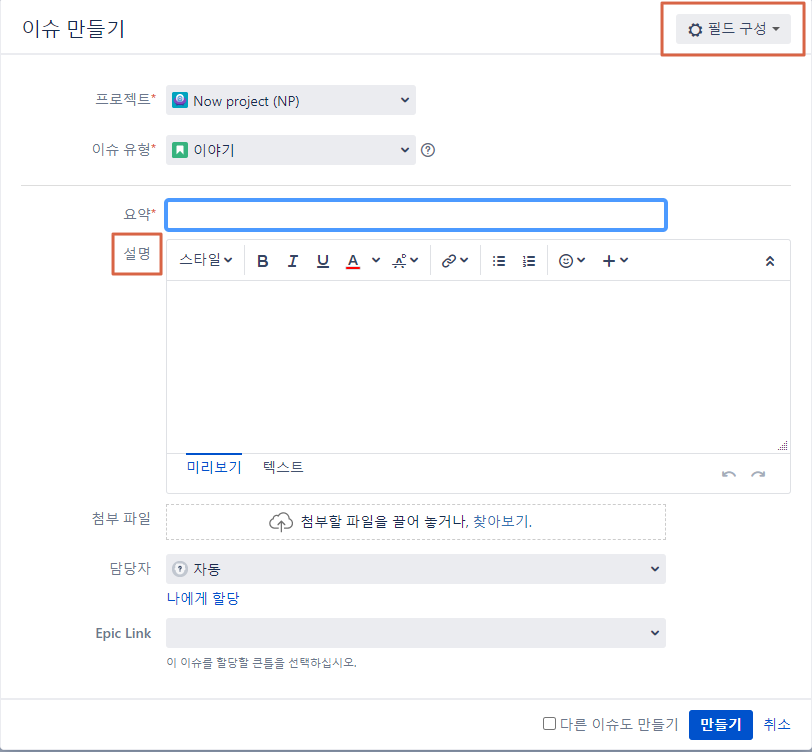
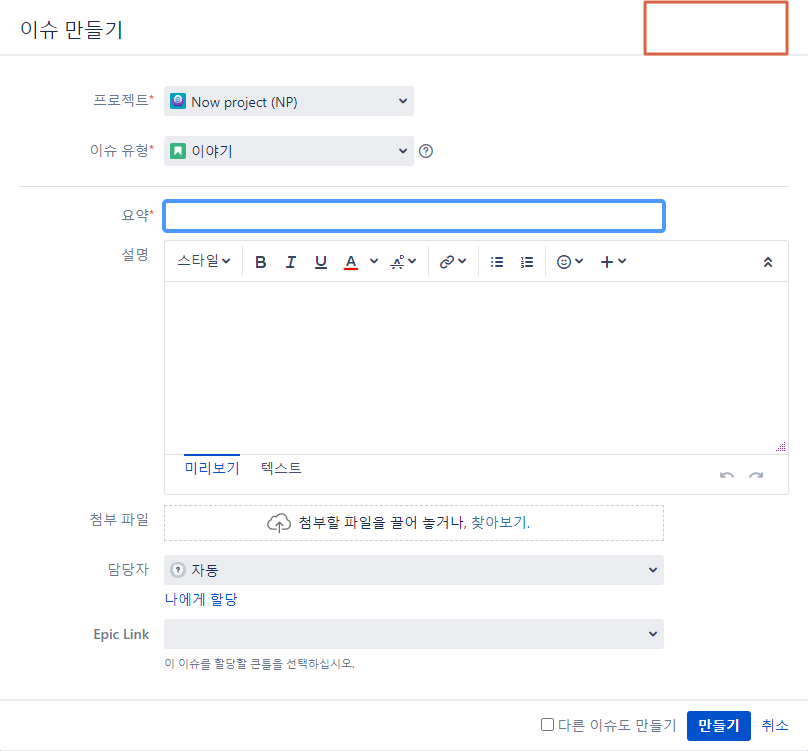
기본적으로 지라 이슈 생성 및 이슈 편집 팝업의 우측 상단에는 "필드 구성" 버튼이 표시된다.
사용자는 "필드 구성" 으로 원하는 필드만 선택하여 볼 수 있다. 이때, 지라 이슈 생성 및 이슈 편집 팝업은 사용자가 마지막으로 선택한 필드를 기억한다.
필드 구성 버튼 없애기 작업을 한 후에는 사용자가 필드 구성을 선택할 수 없다. 예를 들어, 사용자가 이전에 일부 필드를 선택하여 숨긴 후, 관리자가 필드 구성 없애기 작업을 하면 사용자는 숨긴 필드를 다시 볼 수 있게 설정할 수 없다. 따라서 사용자 별로 필드 구성을 맞추거나, 필드들을 필수 필드로 설정한 후에 이 작업을 하는 것을 추천한다.
참고사항
- 자바스크립트를 사용하여 필드의 설명 부분에 붙여넣는 방법으로 구성 버튼을 없앤다.
- 시스템 필드, 사용자 정의 필드 모두에 적용 가능
- 해당 필드가 있는 모든 이슈 생성 및 이슈 편집 화면에서 필드 구성 버튼이 사라진다.
- 사용자 정의 필드에 작업을 한 경우, 사용자 정의 필드를 필드 구성에서 제외하면 붙여넣은 자바스크립트가 비활성화 되어 필드 구성 버튼이 보이게 된다.
- 필드 구성 계획에 따라 프로젝트마다 필드 구성 버튼을 사라지게 할 수 있다.
방법
- 해당 필드를 사용하는 화면에서만 적용된다.
- ex) "설명" 필드(시스템 필드)로 이슈 만들기 화면에서 필드 구성 버튼 없애기
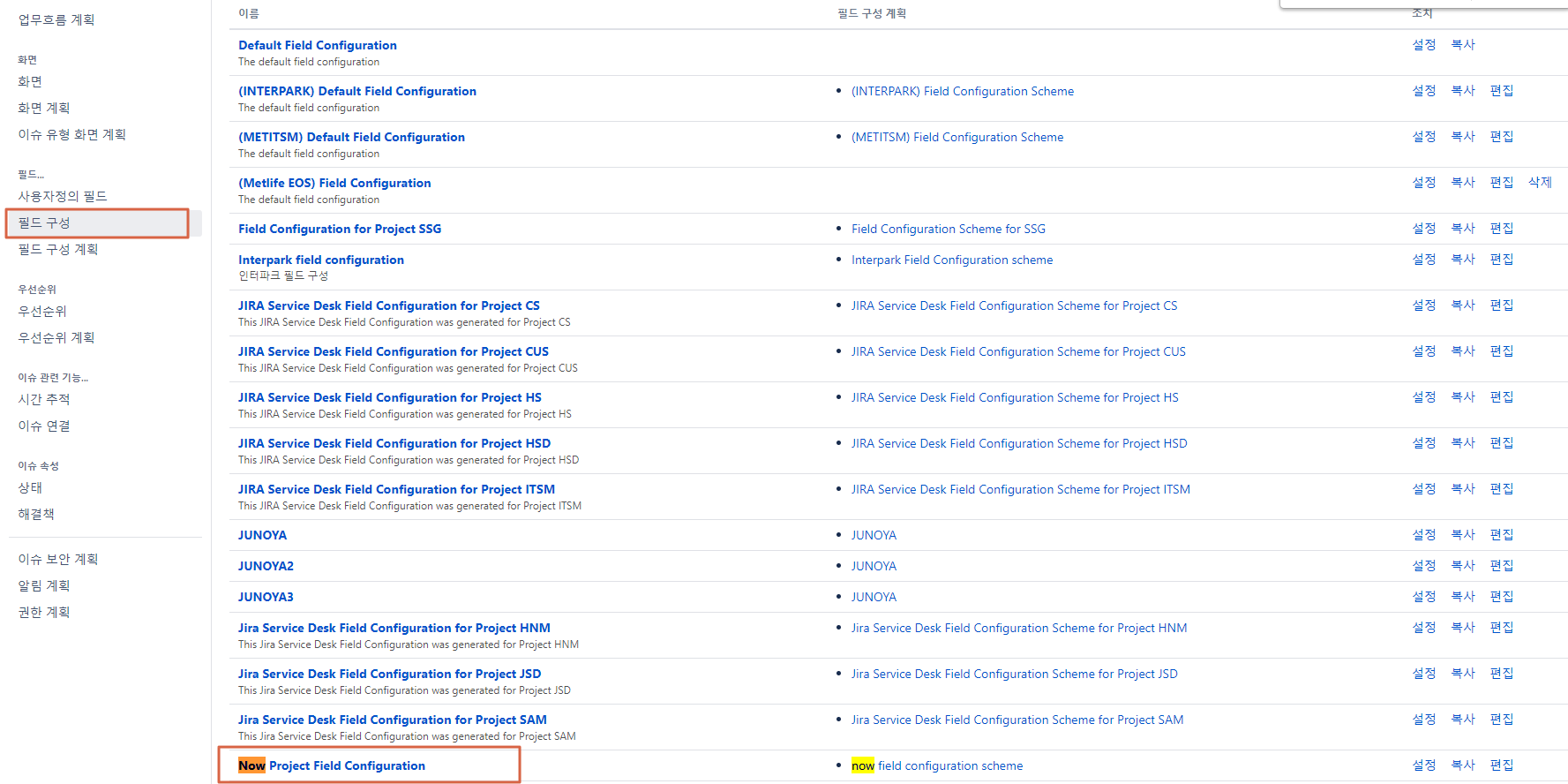
- 관리>이슈>필드 구성> 해당 프로젝트 필드 구성 이름 검색 후 클릭하여 필드 구성 보기 이동
또는 해당 프로젝트>프로젝트 설정>필드 선택 후 필드 구성 보기 이동 - 필드 검색 후 편집 클릭
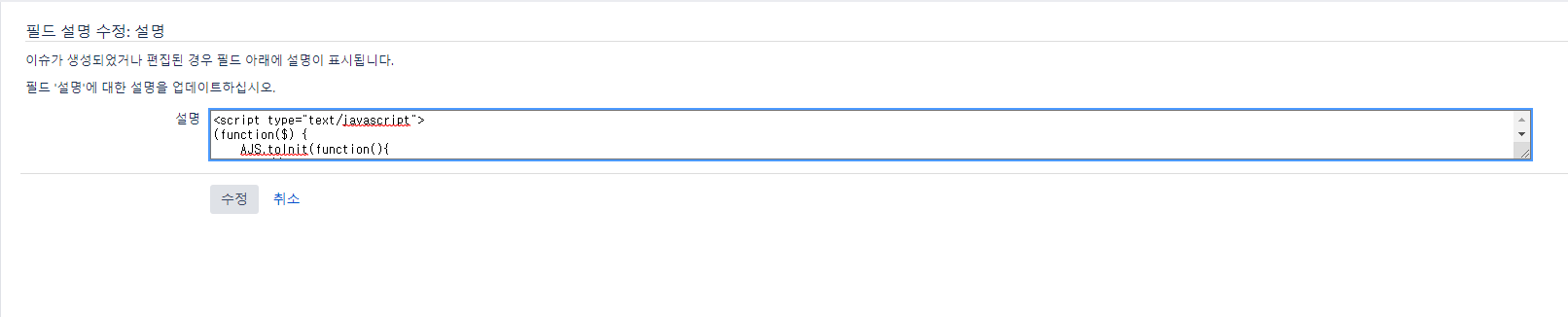
*시스템 필드가 검색되지 않으면 사용자 프로필>프로파일> 언어를 영어로 바꾼 후 검색 설명 부분에 다음 스크립트 붙여넣기 후 저장
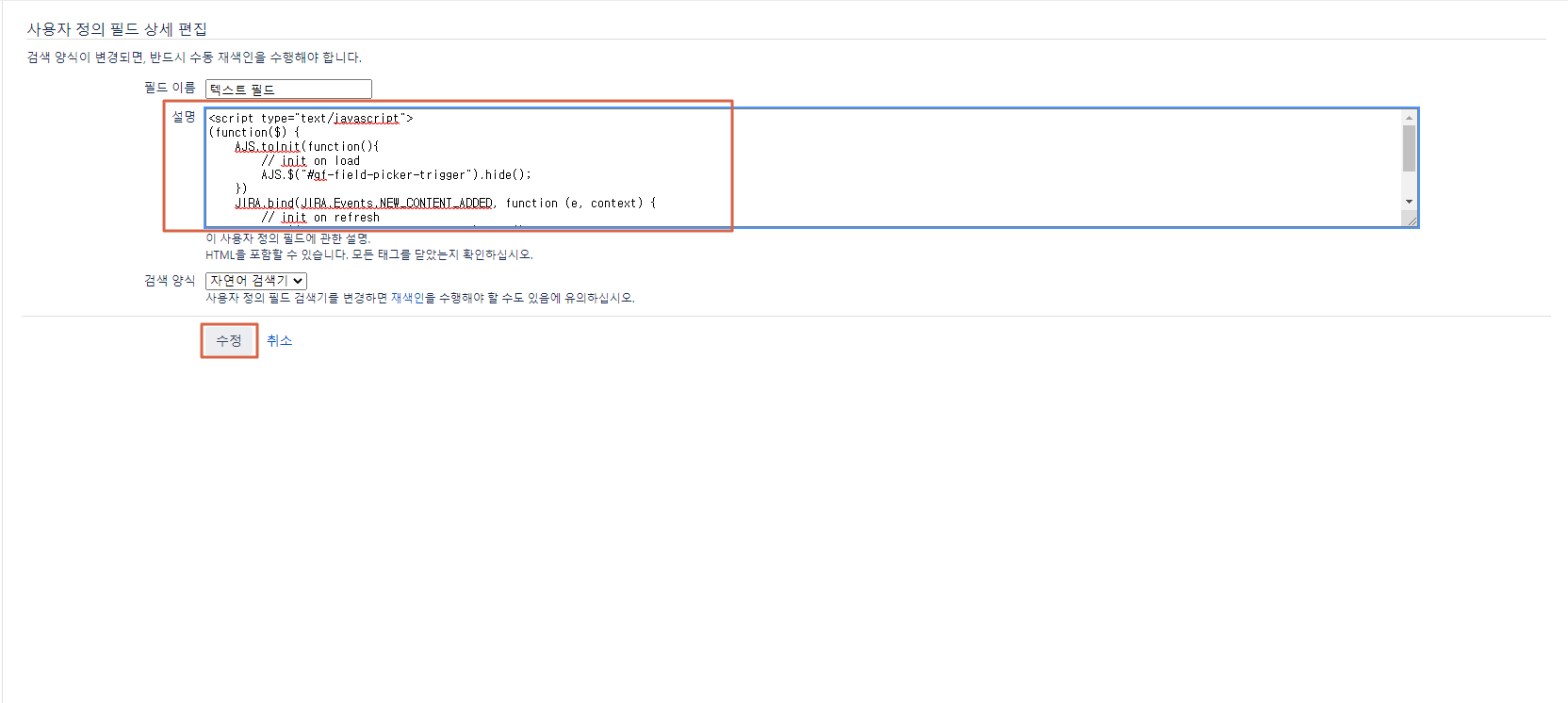
<script type="text/javascript"> (function($) { AJS.toInit(function(){ // init on load AJS.$("#qf-field-picker-trigger").hide(); }) JIRA.bind(JIRA.Events.NEW_CONTENT_ADDED, function (e, context) { // init on refresh AJS.$("#qf-field-picker-trigger").hide(); }); })(AJS.$); </script>
사용자 정의 필드일 때도 동일하게 적용이슈 만들기 팝업창 확인