이 문서는 Sonarlint for VS Code의 가이드를 공유하기 위해 작성되었다.
사전 준비
- 인터넷 연결
- SonarQube (6.7.4+) server
- 최신 버전의 VS Code 설치 (v1.12 or above)
- Java Runtime (JRE) 8 or 11 설치
SonarLint 설치 및 구성
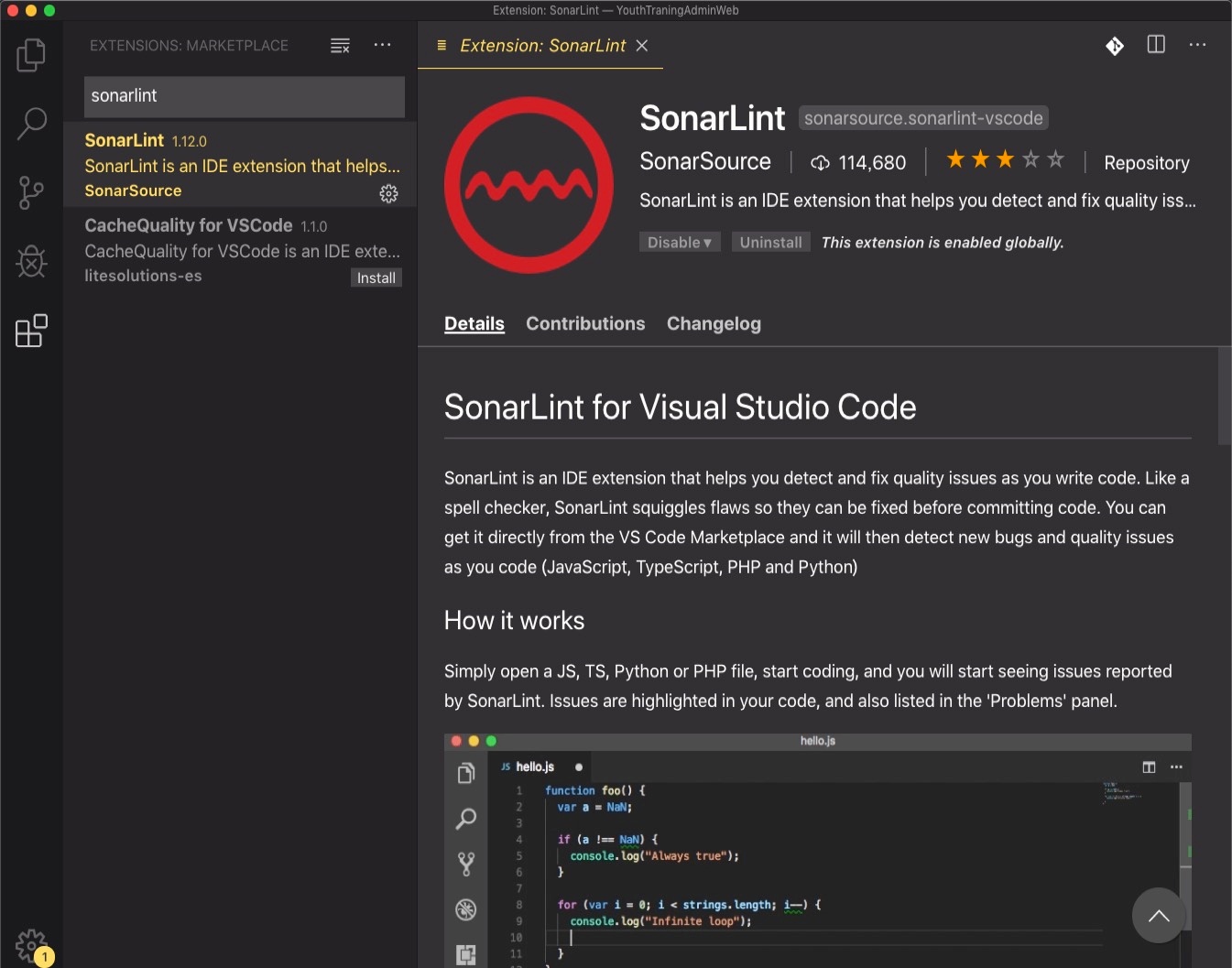
- SonarLint extension 설치
Mareketplace로부터 검색하여 설치
- VS Code 재시작
- SonarLint extension 확인
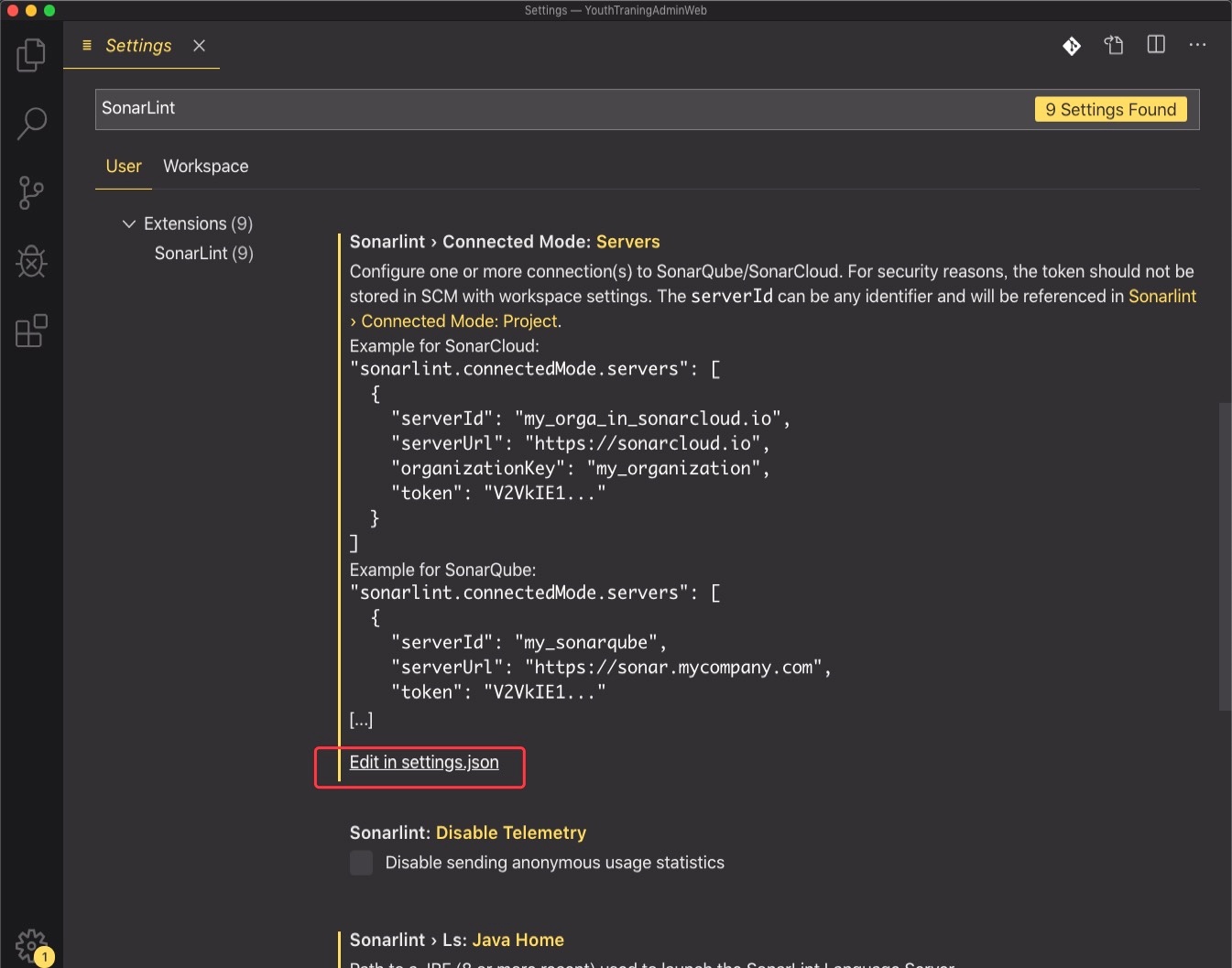
VS Code > Settings > User - SonarQube 연결 정보 설정
Settings > Edit in settings.json 클릭 - SonarQube 서버로부터 연결 정보 확인
- serverId
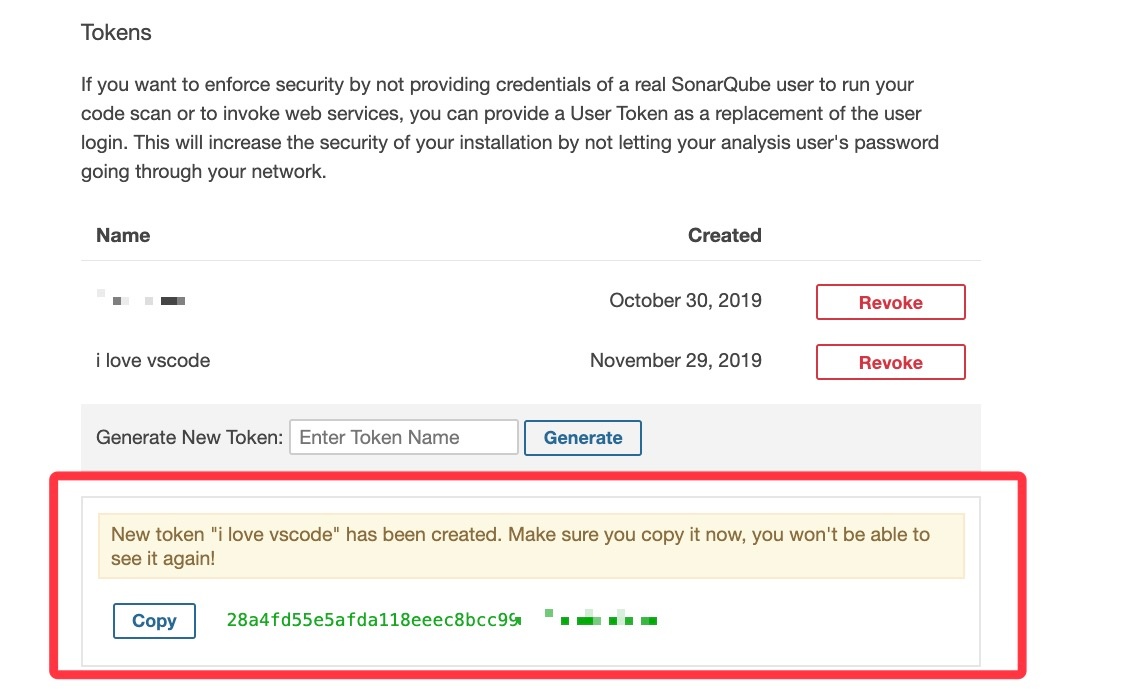
- token- My Account > Securty > Generate New Token
- My Account > Securty > Generate New Token
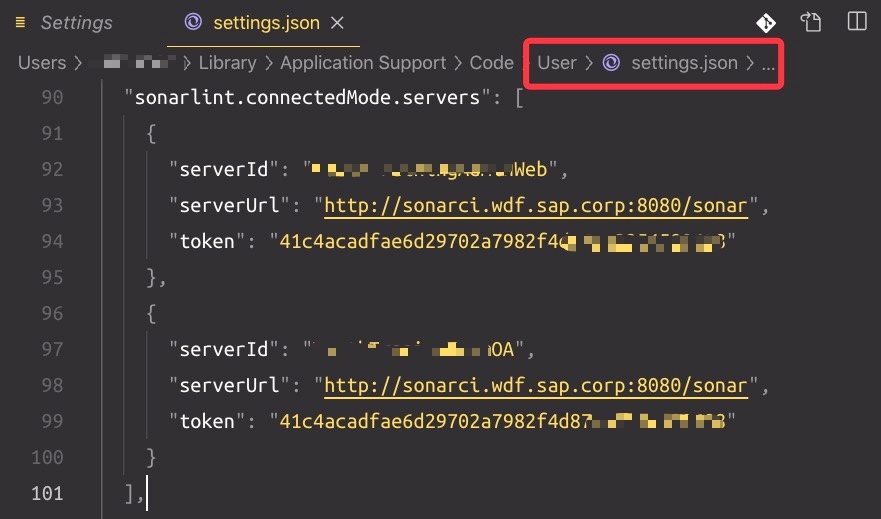
- SonarQube 서버 설정
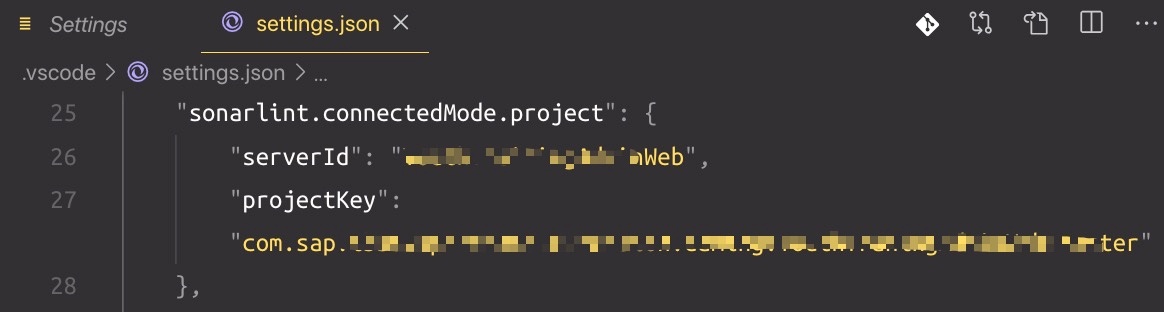
4에서 설명한 방법으로 settings.json을 수정모드로 접근하여 serverId, serverUrl, token 정보 설정 - SonarQube 프로젝트 연결
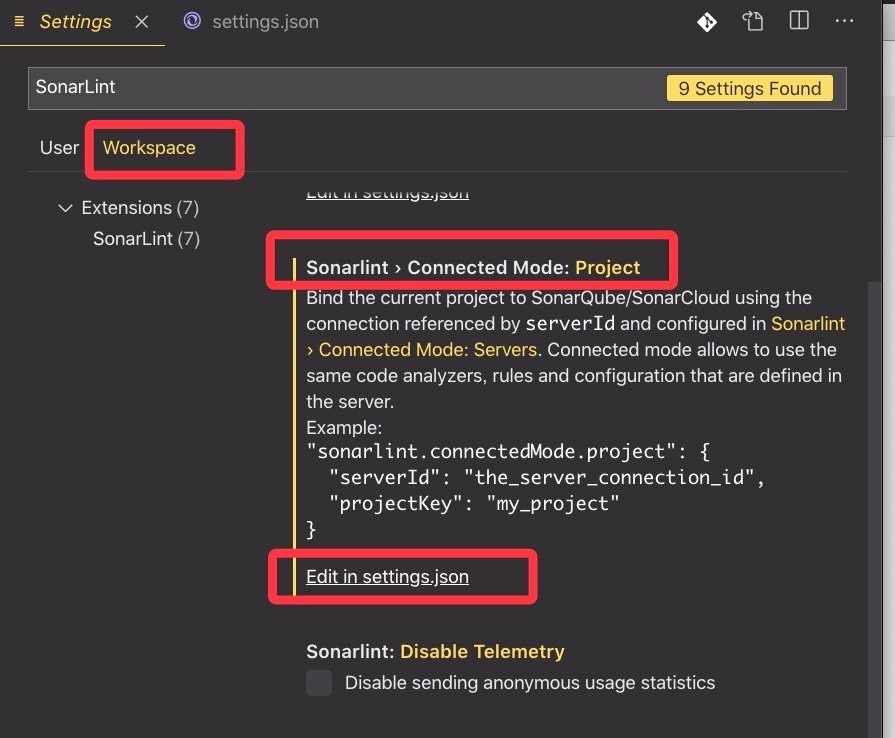
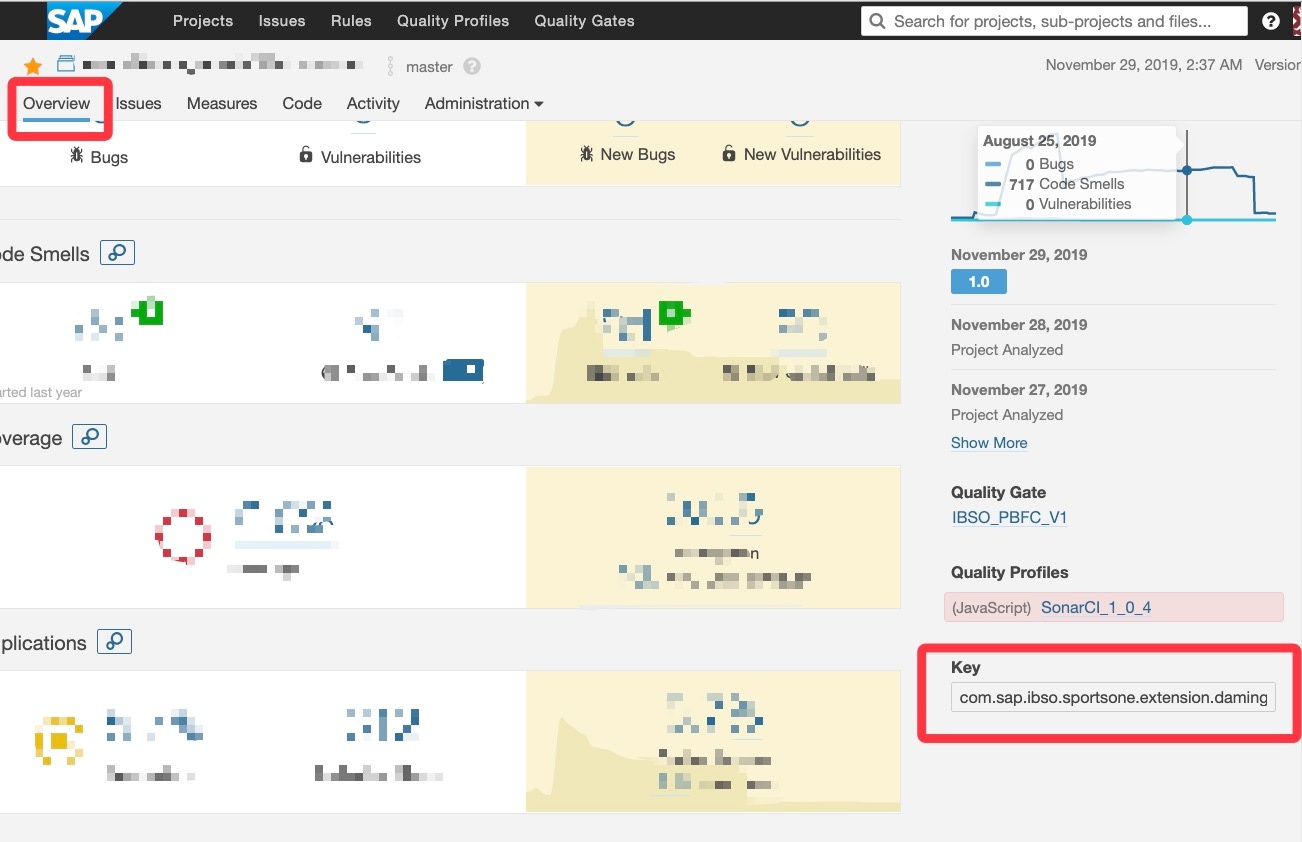
VS Code Settings > Workspace- SonarQube 서버에서 프로젝트 키 확인
- sonarlint.connectMode.servers 설정
serverId: 6에서 지정했던 serverId 적용하고, projectKey 지정
- SonarQube 서버에서 프로젝트 키 확인
- SonarQube binding 갱신
Command palette 를 열어 (Windows: Ctrl + Shift + P, Mac: Shift + Command + P) SonarLint 명령어 입력 후 실행
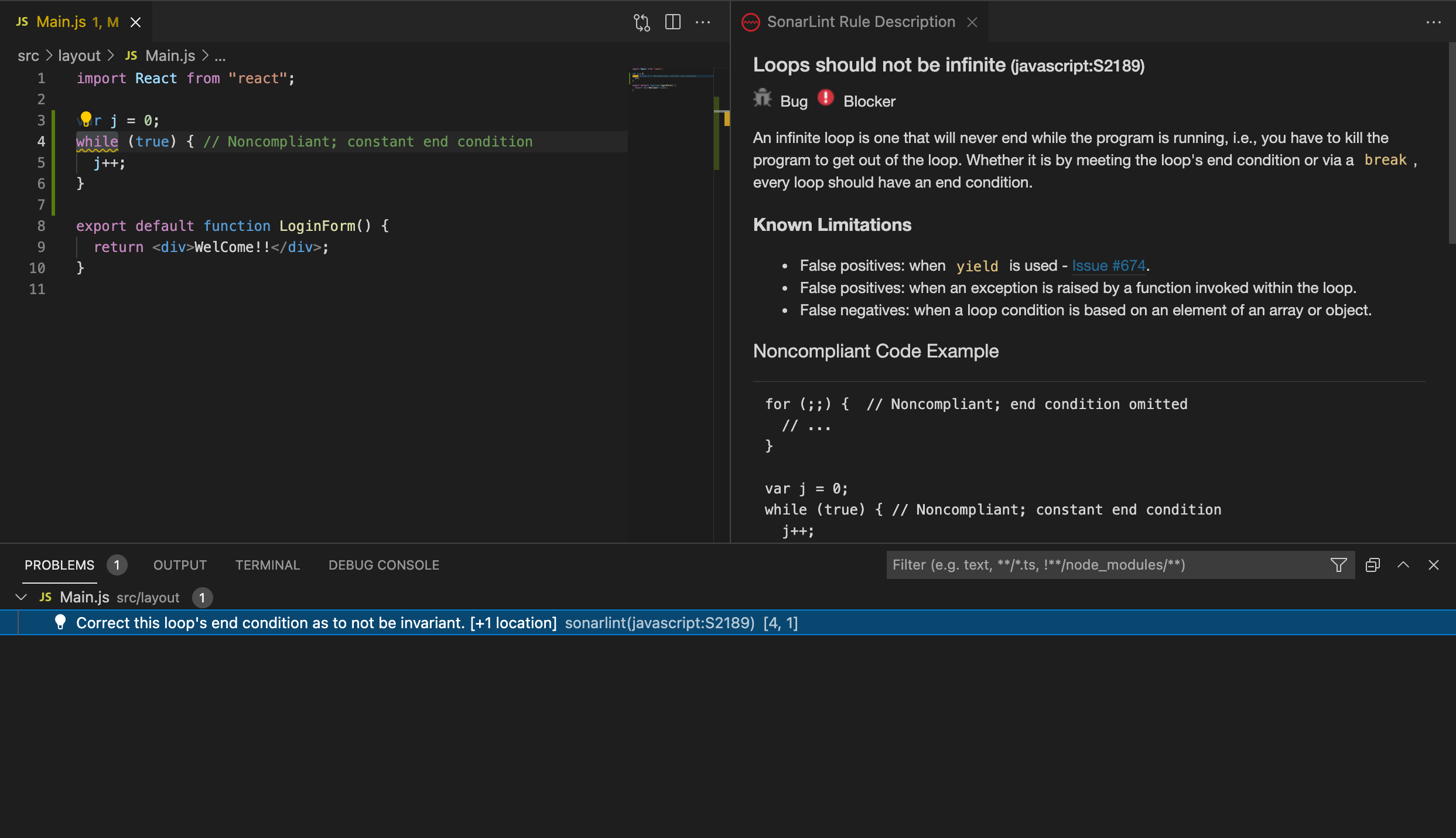
→ 성공적으로 갱신되어야 함 - SonarLint 동작 확인
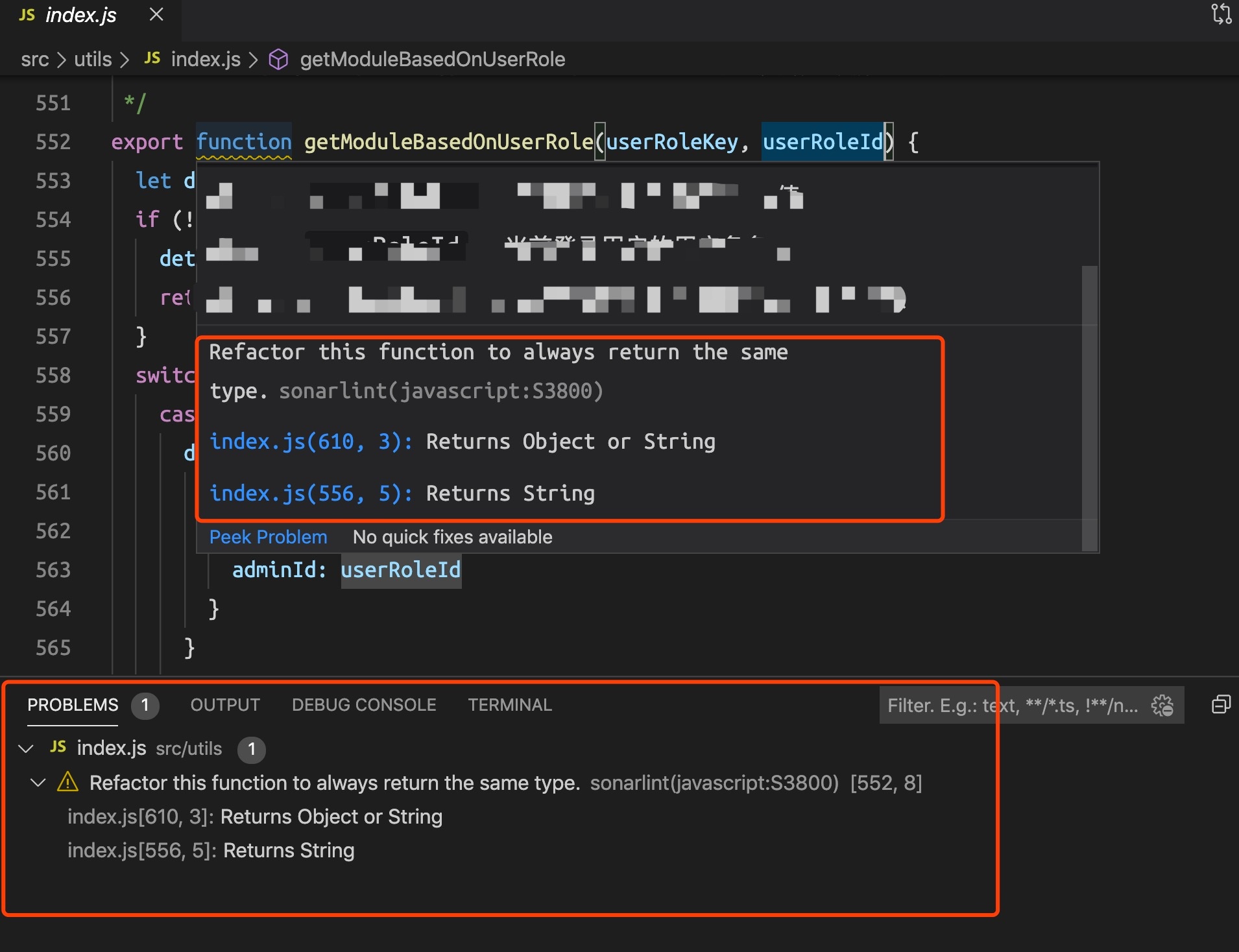
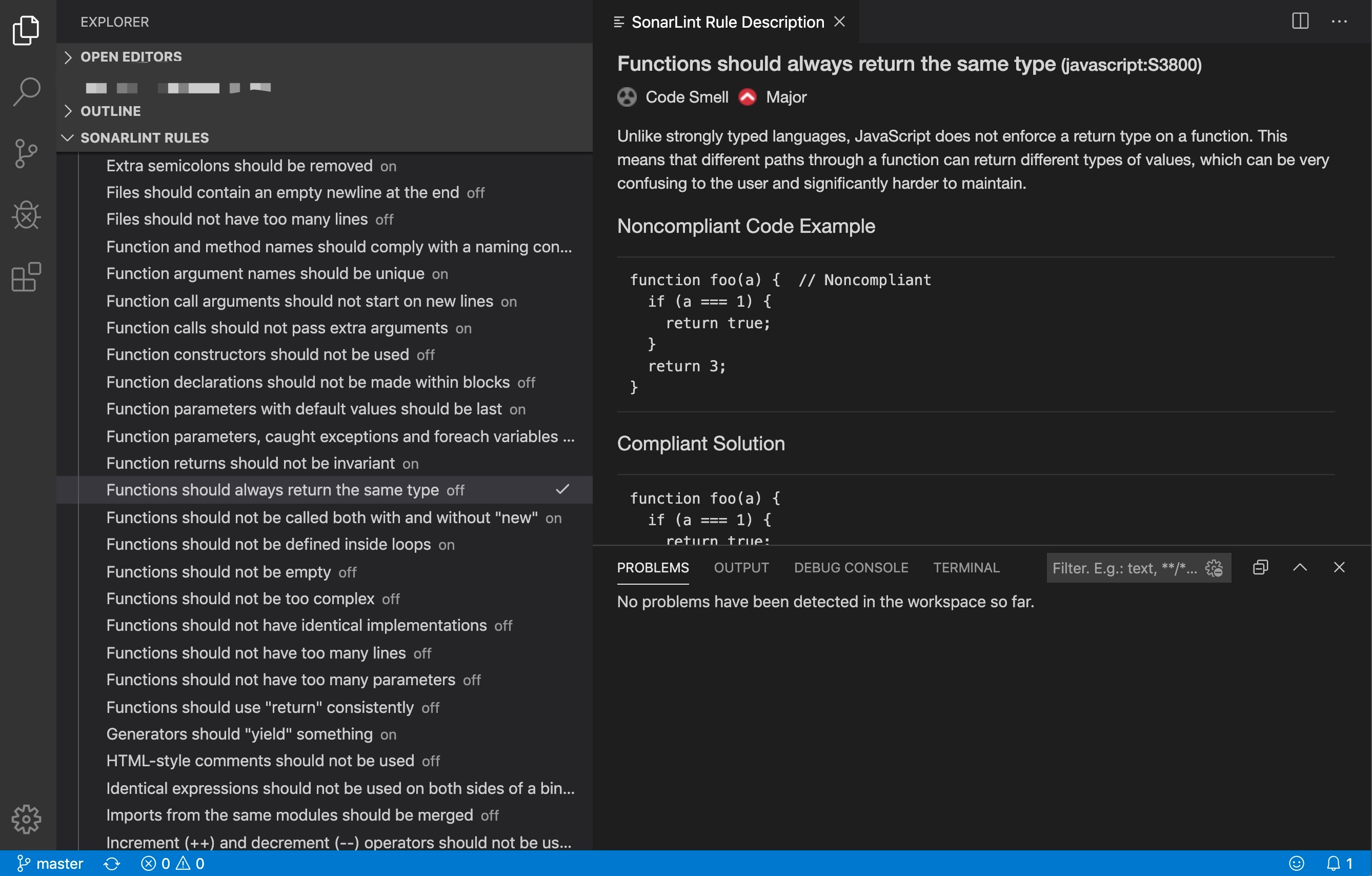
VS Code로 파일을 열고 품질 오류 인식 확인 - 룰 확인 및 룰 세부 설명 보기
- PROBLEMS 창을 통해 SonarLint 룰 확인 지원
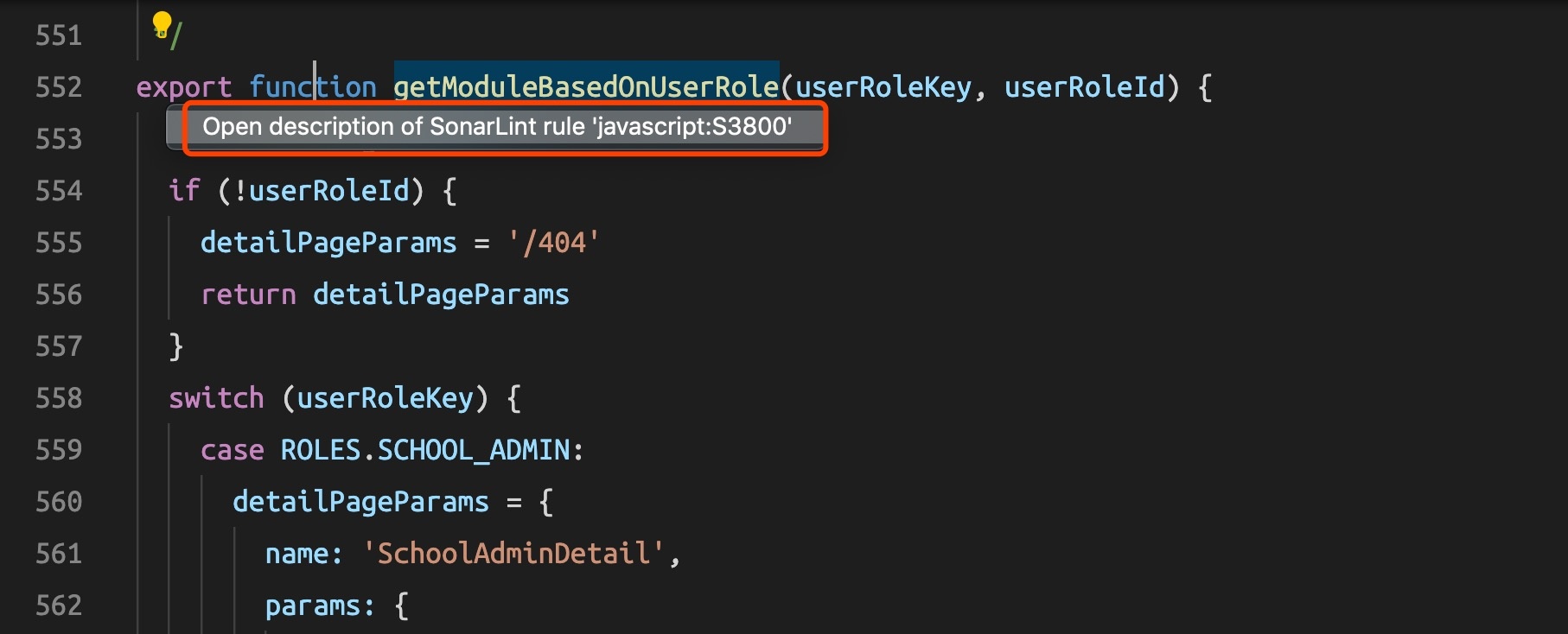
- 편집 창에서 세부 룰 정보 바로가기 지원