...
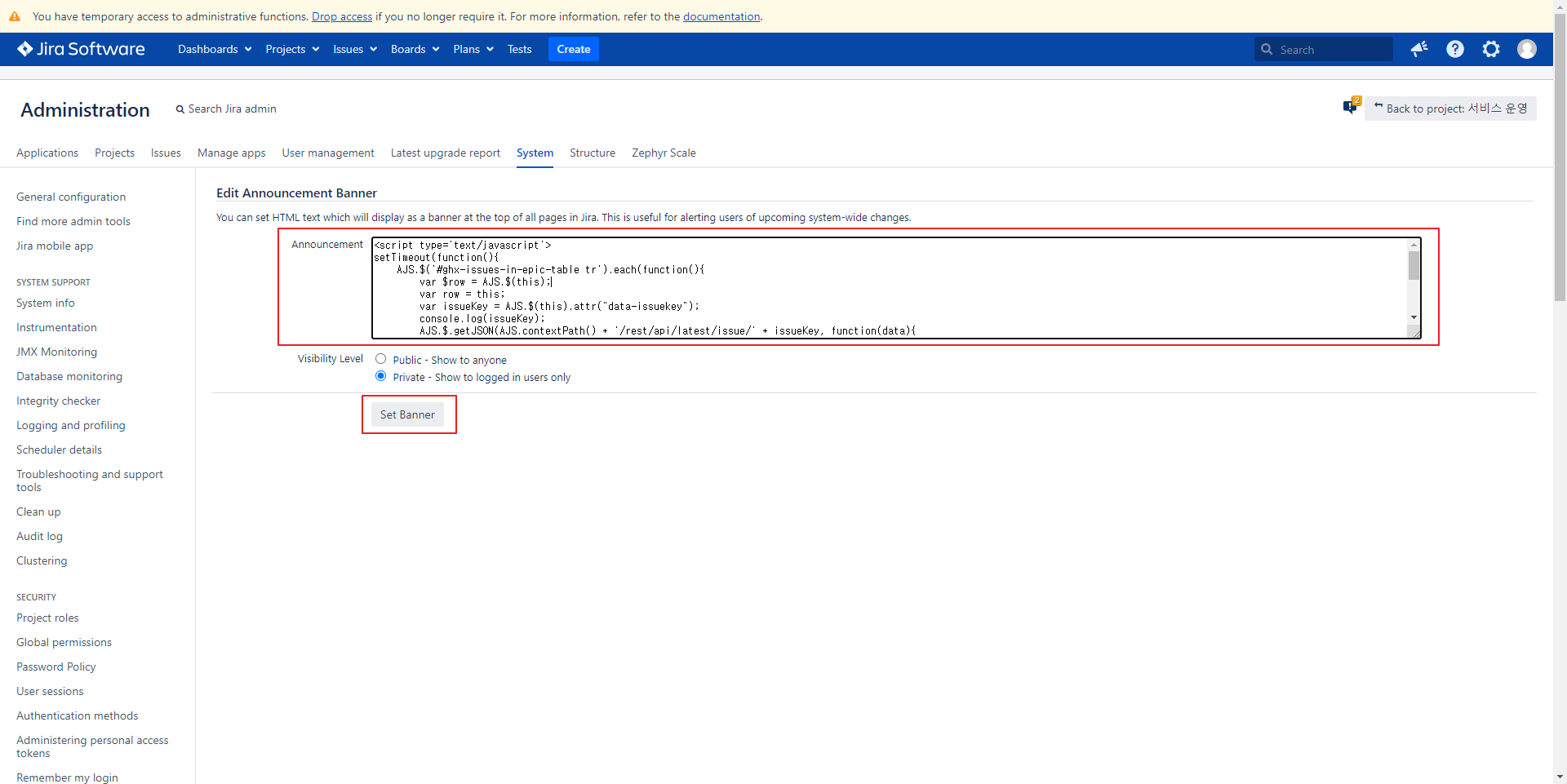
- Announcement 부분에 스크립트 넣은 후 'Set Banner' 클릭
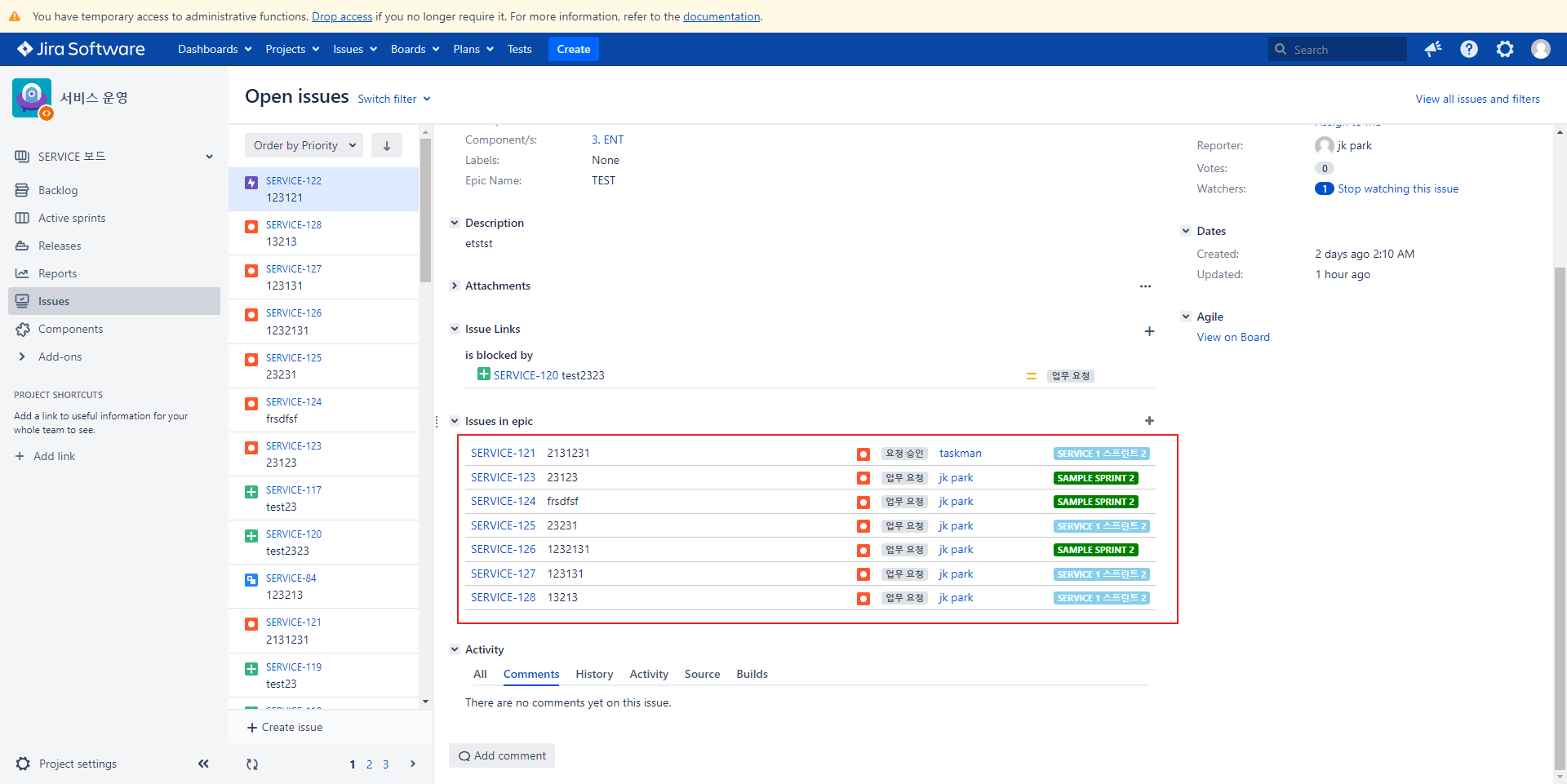
- 확인
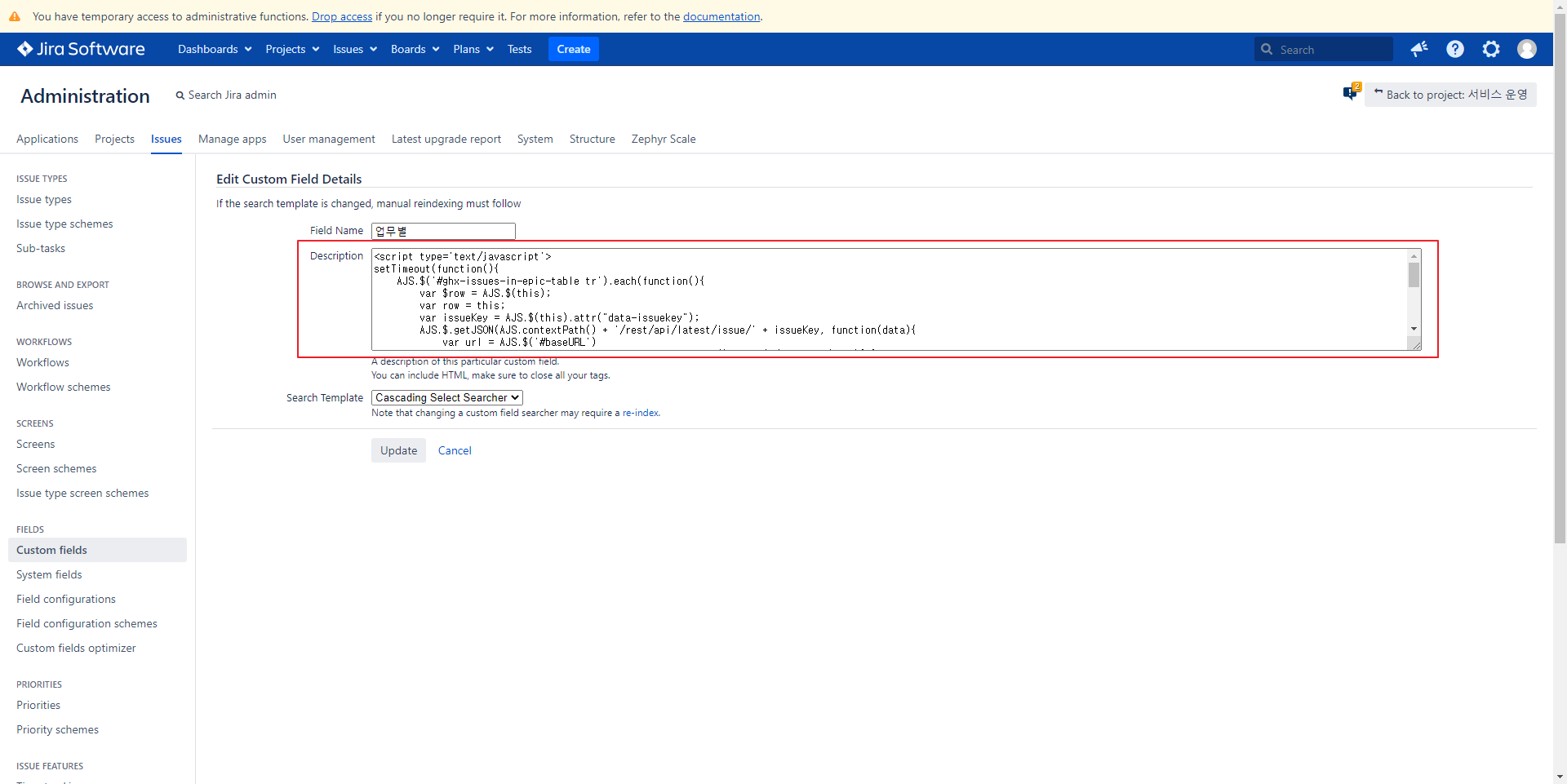
방법2. custom Field 편집
...
- Description 부분에 해당 스크립트 삽입 후 저장
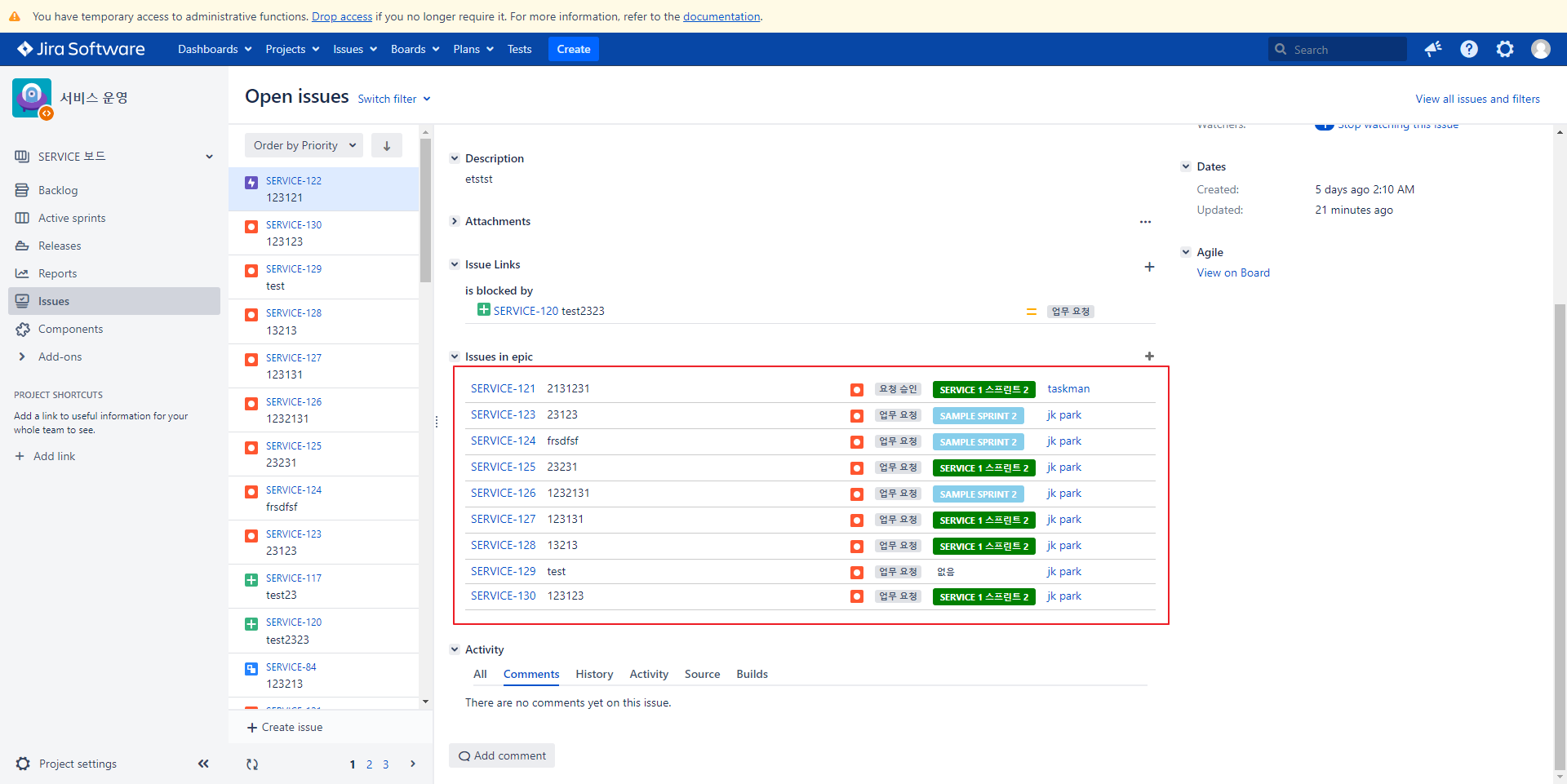
- 확인
Script 내용
- 20줄 커스텀 ID값 수정
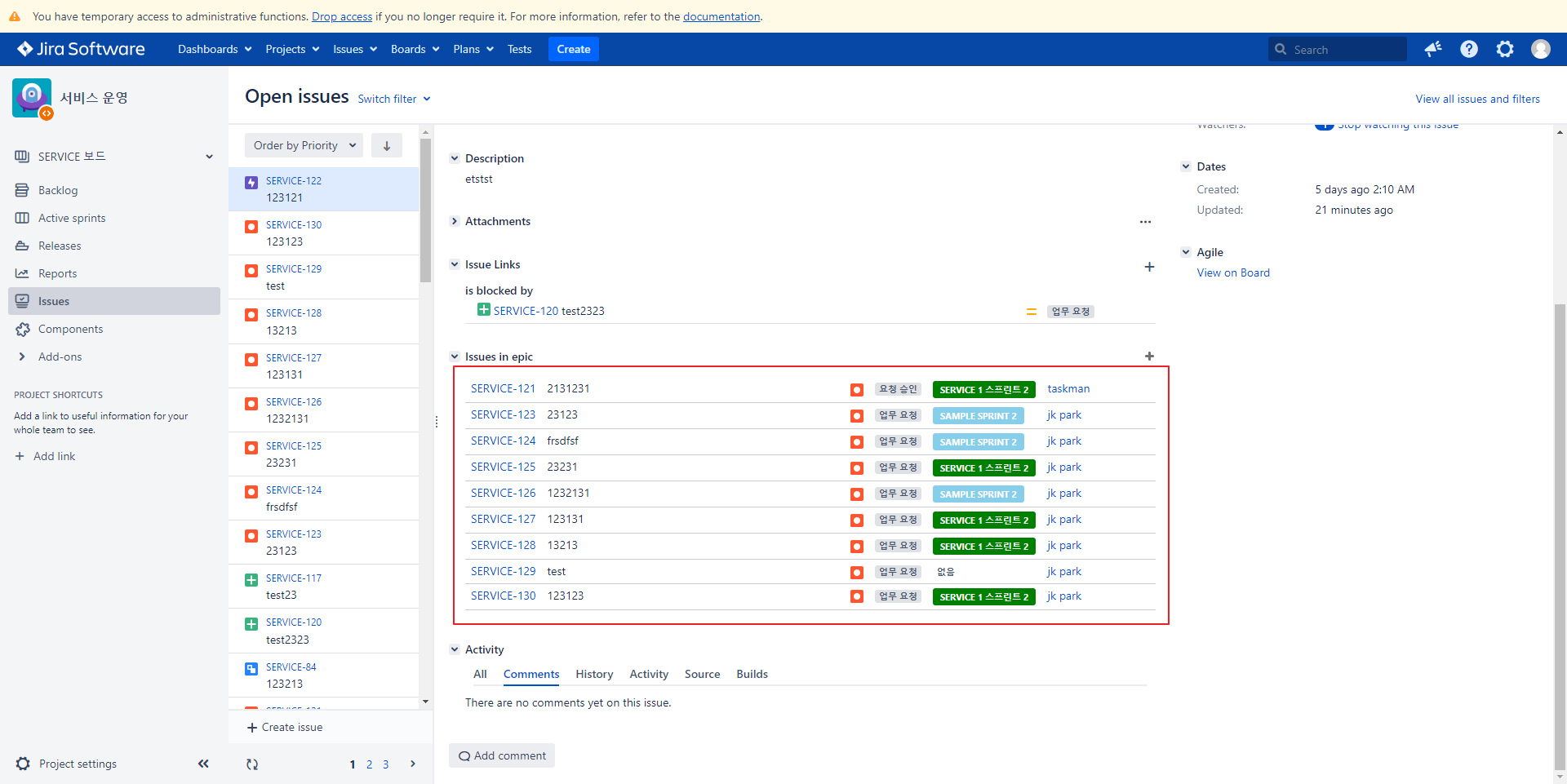
- 스플린트 링크 추가
- 스플린트 별 색상 부여
| 코드 블럭 | ||
|---|---|---|
| ||
<script type='text/javascript'>
function EpicAddSprint(){
//스플린트별 주기위한 Set 선언
var colorSet = new Set();
//색 리스트
var colorlist = ["green","#87CEEB", "#00FFFF", "#E0FFFF", "#87CEEB", "#2F4F4F", "#20B2AA", "#9ACD32", "#FFE4C4", "#FFFF00"];
var i = 0;
AJS.$('#ghx-issues-in-epic-table tr').each(function(){
var row = this;
var issueKey = AJS.$(this).attr("data-issuekey");
AJS.$.getJSON(AJS.contextPath() + '/rest/api/latest/issue/' + issueKey, function(data){
//중복 방지
var check = AJS.$(`#add_sprint_${i}`)[0]
if(check == null){
// 링크 주소 찾기
var url = AJS.$('#baseURL');
var baseurl = url.context.location.href.toString().split('/projects/', 2)[0];
var project = (url.context.location.href.toString().split('/projects/', 2)[1]).split('/', 1)[0];
// Sprint 이름 찾기
var value = data.fields.customfield_10101
//스플린터 할당 여부 판단
if(value != null){
var result1 = value[0].toString().split(',name=', 2);
var sprint = result1[1].split(',startDate', 1);
var sprintname = sprint.toString();
var rapidview = value[0].toString().split(',', 2)[1];
//표출되는 위치: 요약 전(td.ghx-summary), 유형 전(td.issuetype), 상태 전(td.status), 담당자 전(td.assignee), 액션 전(td.issue_actions)
var actions = AJS.$(row).find('td.assignee');
AJS.$(actions).before(`<td id="add_sprint_${i}" class="nav "><span class="jira-issue-status-lozenge aui-lozenge jira-issue-status-lozenge-color-test jira-issue-status-lozenge-done aui-lozenge-subtle jira-issue-status-lozenge-max-width-medium"> <a href="${baseurl}/secure/RapidBoard.jspa?${rapidview}&projectKey=${project}&view=detail">${sprintname}</a></span></td>`);
// 색상 부여
colorSet.add(sprintname);
var colorindex = [...colorSet].indexOf(sprintname)%colorSet.size;
// 배경 색
AJS.$(`#add_sprint_${i} span`).css("background-color",colorlist[parseInt(colorindex)]);
// 패딩 변경
AJS.$(`#add_sprint_${i} span`).css("padding","5px 9px");
// 글자 크기, 색 흰색
AJS.$(`#add_sprint_${i} span`a`).css("font-sizecolor","12px");
"#fff");
} else {
var actions = AJS.$(row).find('td.assignee');
AJS.$(actions).before(`<td id="add_sprint_${i}" class="nav "><span class="jira-issue-status-lozenge aui-lozenge jira-issue-status-lozenge-color-test jira-issue-status-lozenge-done aui-lozenge-subtle jira-issue-status-lozenge-max-width-medium"> 없음 </span></td>`);
AJS.$(`#add_sprint_${i} a`span`).css("background-color","#fff#11ffee00");
}
}
i += 1;
});
});
i = 0;
console.log("function end");
};
//Banner에서 사용 시
//setTimeout(EpicAddSprint, 2000);
// 커스텀필드에서 사용시
AJS.toInit(EpicAddSprint);
</script> |
...